
위의 문제를 아래와 같은 과정으로 풀어보았다.
1. 문제 다운로드

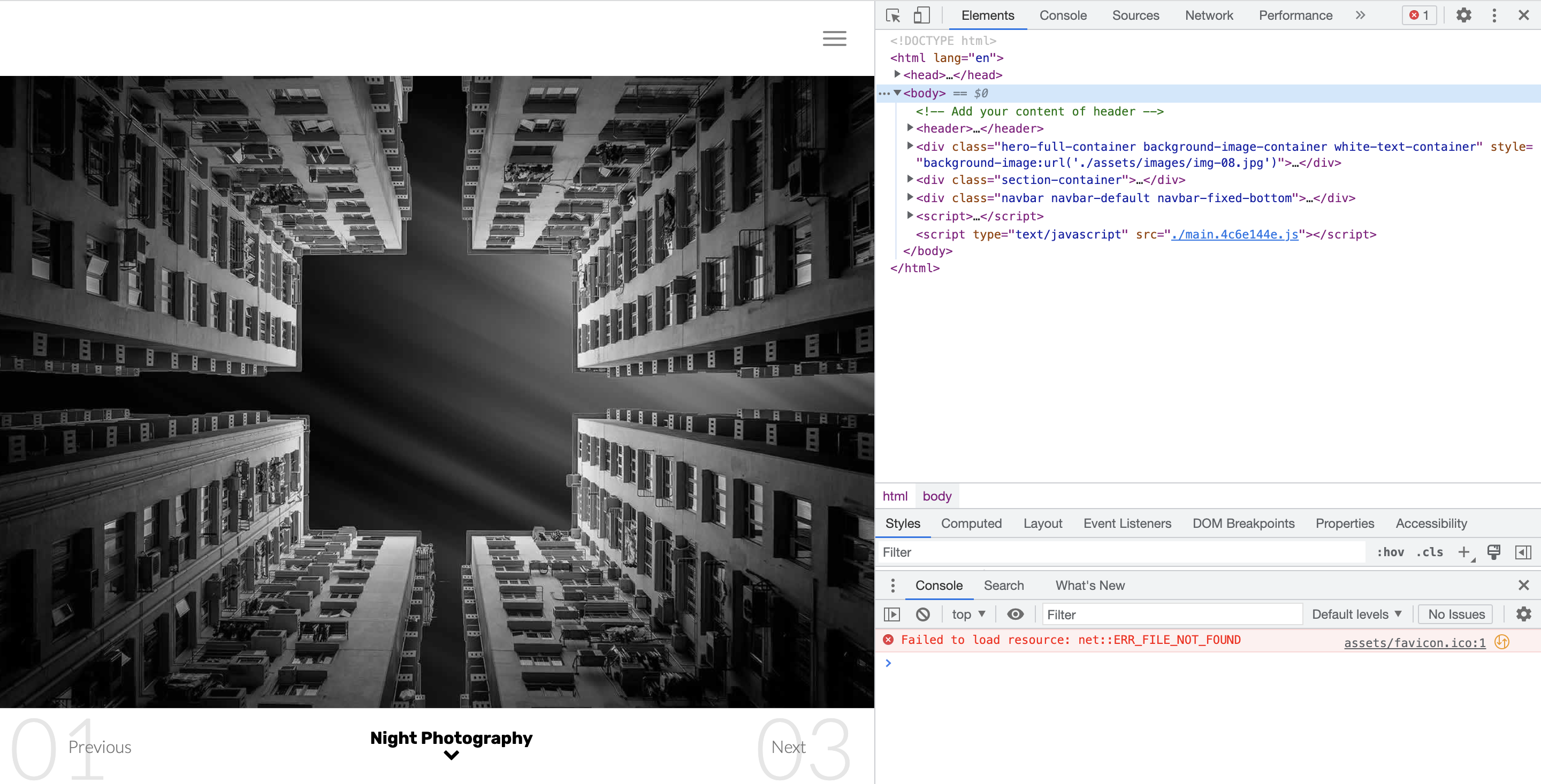
다운로드 받은 폴더있는 파일들 중에서 가장 메인이 되는 파일로 보이는 project.html 을 열어보았다.
2. 개발자 도구 열기

단축키 F12를 눌러 개발자 도구를 열어봤다.
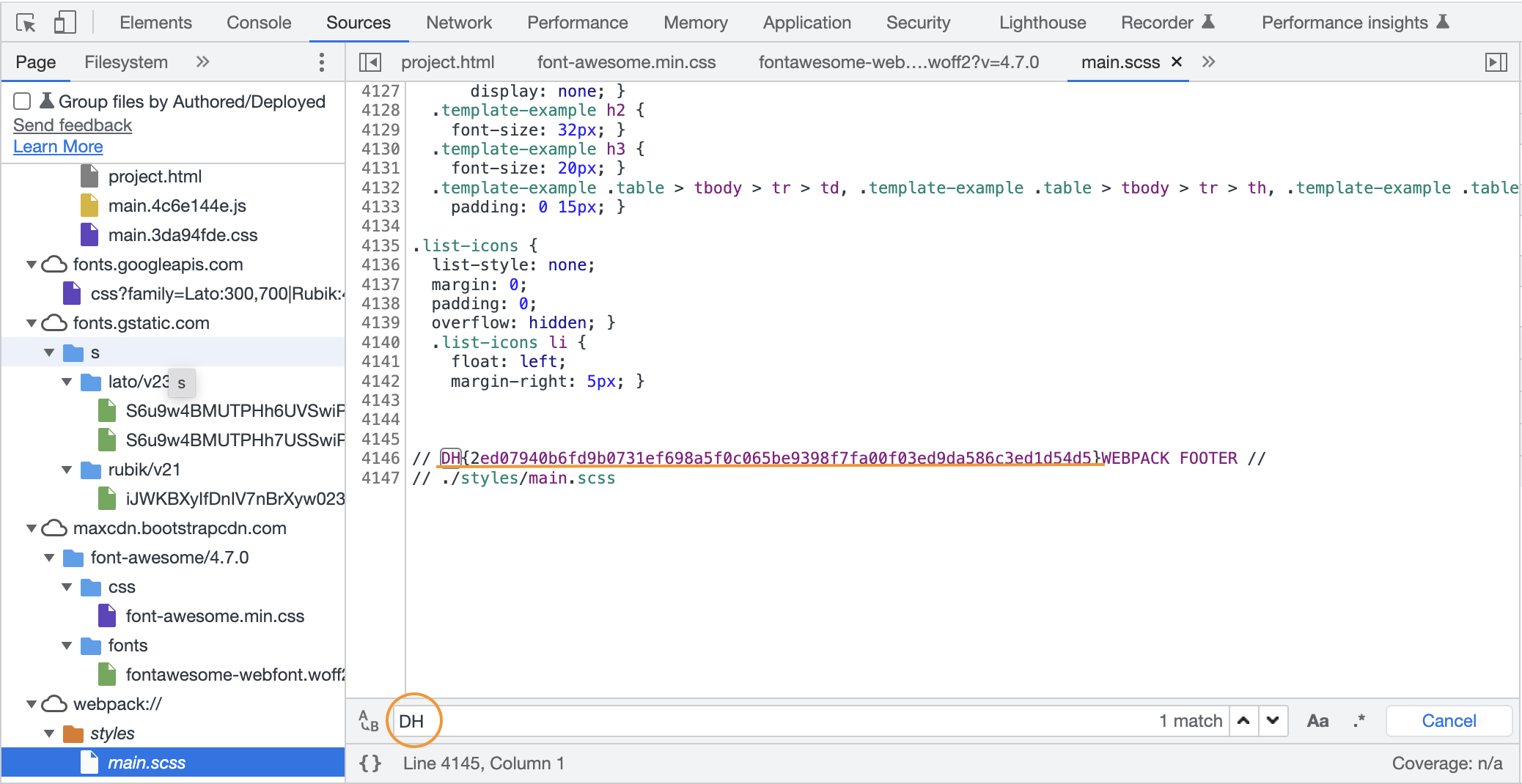
3. 소스탭으로 들어가 파일들을 하나씩 열어보며 DH{...} 형태로 된 플래그 찾기

단축키 ⌘ + f 를 눌러 'DH'를 키워드로 하여 플래그를 검색했다.
webpack:// 의 하위 폴더 styles에 있는 main.scss 파일에서 플래그를 찾을 수 있었다.
'드림핵' 카테고리의 다른 글
| [드림핵 워게임] xss-2 (1) | 2022.09.21 |
|---|---|
| [드림핵 워게임] xss-1 (1) | 2022.09.21 |
| [드림핵 워게임] session-basic (0) | 2022.09.18 |
| [드림핵 워게임] cookie (0) | 2022.09.16 |
| [드림핵 워게임] web-misconf-1 (0) | 2022.09.16 |



